Gambar Perspektif
1. Pengertian Perspektif

Menurut Leonardo da Vinci, perspektif adalah sesuatu yang alami yang menampilkan yang datar menjadi relative dan yang relative menjadi datar. Perspektif adalah suatu system matematikal untuk memproyeksikan bidang tidak dimensi ke dalam bidang dua dimensional, seperti kertas atau kanvas. Kata “perspektif” berasal dari bahasa Italia, “prospettiva” yang berarti “gambar pandangan”.
Konstruksi perspektif memungkinkan kita untuk menggambar sebuah benda atau ruang secara nyata di atas sebuah bidang datar (bidang gambar) atau untuk memperjelas sebuah rencana yang telah digambarkan secara proyeksi geometri (tampak atas, depan dan samping).
Gambar perspektif juga bisa diartkan sebagai gambar yang teknisnya menggunakan titik hilang. Gambar perspektif merupakan wujud dari gambar tiga dimensi.
2. Prinsip Dasar Perspektif
Peraturan-peraturan perspektif yang berbeda-beda pada dasarnya semua mengikuti keadaan alam. Hal ini karena mata manusia sudah terbiasa melihat benda-benda sekeliling dalam bentuk perspektif. Maka orang akan lebih cepat menangkap maksud sebuah gambar perspektif daripada proyeksi orthogonal.
Mata manusia hanya mampu melihat keadaan sekeliling dengan sudut pandang tertentu yang relative terbatas. Kemampuan manusia memandag ini tidak dapat dipaksakan untuk melihat (memandang) objek sekeliling dengan sudut pandang yang lebih besar.
Dalam menggambar perspektif, pengamatan obyek berasal dari satu titik pandang. Yaitu titik tempat pengamat berdiri memandang objek. Sudut dipersempit secara relative, dan dengan cara ini garis-garis lurus akan tetap lurus dan menghasilkan gambar perspektif yang tidak terdistorsi.
3. Cara Melihat Gambar Perspektif
- Gambar perspektif dapat dilihat dengan cara :
- Perspektif mata burung : dilihat secara keseluruhan dari atas
- Perspektif mata normal : dilihat secara keseluruhan dengan batas mata normal
- Perspektif mata cacing : dilihat secara keseluruhan dari bawah
4. Jenis-jenis Gambar Perspektif dilihat dari Titik Hilang
Dilihat dari titik hilang yang digunakan gambar perspektif ada tiga, yaitu :
• Perspektif satu titik hilang
• Perspektif dua titik hilang
• Perspektif tiga titik hilang
Beberapa singkatan dari bahasa asing yang lazim digunakan dalam gambar perspektif, yaitu :
- CVA : Central Vertical Axis = Sumbu Vertikal Pusat
- EL : Eye Level = Ketinggian Mata
- GL : Ground Line = Garis Tanah
- HL : Horizon Line = Garis Horison
- MP : Measuring Point = Titik Ukur
- PP : Picture Plane = Bidang Gambar
- SP : Station Point = Titik Pangkal
- VML : Vertical Measuring Line = Garis Ukur Vertikal
- VMP : Vertical Measuring Point = Titik Ukur Vertikal
- VP : Vanishing Point = Titik Hilang
- VVL : Vertical Vanishing Line = Garis Hilang Vertikal
- VVP : Vertical Vanishing Point = Titik Hilang Vertikal
5. Menentukan Sudut Pandang Dan Titik Hilang.
Kadang kita menemui gambar perspektif yang terlihat tidak seimbang atau beberapa furniturnya terpotong. Permasalahan ini dapat di atasi dengan cara:
- Garis Horison dapat diturunkan atau dinaikkan sehingga bagian objek dapat terjangkau oleh sudut pandang pengamat.
- Kedudukan pengamat dimundurkan lebih jauh dari bidang gambar sehingga seluruh bagian objek dapat terjangkau oleh sudut pandang pengamat.
Untuk menentukan titik hilang dapat dengan cara menentukan terlebih dahulu bagian ruang yang akan ditampilkan secara maksimal. Pada perspektif satu titik, bila bagian ruang yang akan ditampilkan adalah bagian kanan, maka titik hilang cenderung berada di sebelah kiri menjauhi garis normal dan bagian kanan ruang pada gambar. Cara ini berlaku untuk bagian ruang lainnya (kiri, atas dan bawah). Sedangkan pada perspektif dua titik, bila bagian ruang yang akan ditampilkan adalah bagian kanan, maka titik hilang sebelah kiri akan menjauhi dan titik hilang kanan akan mendekati bagian kanan ruang pada gambar.
6. Teknik Menggambar PerspektifLinear dan Perspektif Aerial
Para Teknik Menggambar perspektif

Menggambar Perspektif adalah teknik yang digunakan untuk mewakili tiga dimensi gambar pada pesawat gambar dua dimensi. Dalam seri pelajaran kita pada perspektif gambar kita menjelaskan berbagai metode membangun sebuah gambar dengan perspektif dan menunjukkan bagaimana ini digunakan oleh seniman dan ilustrator.
Ada tiga aspek perspektif: Yang pertama berkaitan dengan bagaimana ukuran objek tampaknya berkurang sesuai dengan jarak, yang kedua, cara di mana perubahan warna semakin jauh mereka dari mata; ketiga objek mendefinisikan bagaimana seharusnya selesai kurang hati-hati lebih jauh mereka adalah ” (Leonardo da Vinci)
Perspektif dikembangkan pada abad ke-15 oleh arsitek, Leon Baptista Alberti (1404-1472) dan Filippo Brunelleschi (1377-1446). Untuk 500 tahun, gambar perspektif tetap salah satu prinsip dasar dari seni Barat sampai ditantang oleh ide-ide dari
Cubists pada awal abad ke-20. Apakah Anda bekerja dengan bahan konvensional seperti pensil dan cat, atau media digital kontemporer , pengetahuan dan pemahaman gambar perspektif tetap merupakan alat penting untuk membantu Anda meningkatkan teknik gambar Anda.
Ada dua elemen utama dalam gambar perspektif:
- Perspektif linier yang berkaitan dengan organisasi bentuk dalam ruang
- Perspektif udara yang berkaitan dengan efek atmosfer pada nada dan warna.
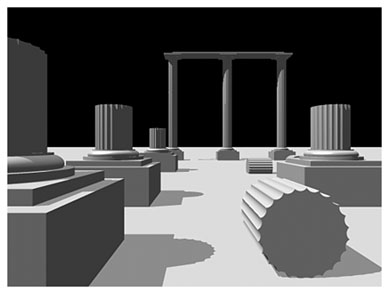
Anda dapat melihat bagaimana kedua elemen ini bekerja di ilustrasi kami atas beberapa reruntuhan kuno:
Gambar hitam dan putih menampilkan contoh dari Perspektif Linear. Hal ini menunjukkan beberapa garis konstruksi yang digunakan untuk mengatur blok dan kolom untuk membuat sebuah ilusi kedalaman dan jarak.
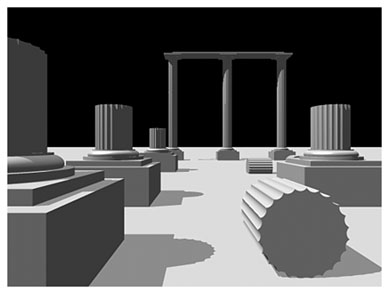
Jika Anda mengarahkan mouse ke gambar hitam dan putih harus mengungkapkan versi berwarna dan bertekstur dari TKP. Ini menampilkan efek atmosfer Perspektif Aerial. Anda dapat melihat bagaimana nada melemah dan warna-warna pucat karena mereka mundur dari pandangan Anda.
Kedua perspektif linear dan udara bergabung untuk menciptakan ilusi tiga dimensi meyakinkan pada bidang dua dimensi.
Plane Gambar dan Plane Kantor
Plane Gambar dan Plane Kantor
Gambar Plane adalah permukaan datar dua dimensi di mana kita menarik atau proyek gambar dalam perspektif.
Dalam ilustrasi di atas, itu adalah tugas sederhana untuk menggambar dua persegi panjang jika mereka sejajar dengan bidang gambar.
Ground Plane di 90 derajat terhadap bidang gambar.
Dalam ilustrasi kami, bidang tanah adalah permukaan abu-abu di mana bentuk tampaknya berdiri. Hal ini ditekankan oleh bayangan yang dilemparkan atasnya. Dimulai di bagian bawah pesawat gambar dan membentang kembali ke cakrawala.
Kesulitan dalam menggambar persegi panjang kedua muncul ketika Anda perlu menggambarkan mereka pada sudut terhadap bidang gambar. Di sinilah aturan gambar perspektif datang ke dalam bermain.
Mouse di atas gambar untuk melihat bagaimana perspektif perubahan ketika persegi panjang dilihat di sudut.
Mereka sekarang dilihat pada sudut 90 derajat terhadap bidang gambar sebagai mereka surut sepanjang bidang tanah. Hal ini menciptakan ilusi kedalaman. Bentuk mereka tidak lagi identik dan telah berubah sesuai dengan aturan perspektif.
Halaman-halaman berikut kami menguraikan beberapa prinsip penting dari gambar perspektif.
7. Horizon / Tingkat Mata di Menggambar Perspektif

Horizon adalah Tingkat Mata Tingkat cakrawala/mata adalah sumbu sekitar yang gambar perspektif dibangun.
Ketika kita berada di luar ruangan kami menggunakan cakrawala sebagai titik acuan untuk menilai skala dan jarak objek dalam hubungan dengan kita.
Dalam gambar perspektif, cakrawala akan terjadi pada pemirsa mata-tingkat.
Dalam seni, kita cenderung menggunakan ‘tingkat mata’ istilah, daripada ‘cakrawala’ seperti dalam banyak gambar, cakrawala sering disembunyikan oleh dinding-dinding, bangunan, pohon, bukit dll
Untuk membuat gambar perspektif di atas, kita telah menambahkan beberapa turis ke lokasi kami dari
halaman 1 .
Perhatikan bagaimana keempat berbagi angka tingkat mata sama -.. Yaitu cakrawala gambar ini menunjukkan bahwa mereka semua sama tinggi dan berdiri di pesawat yang sama Karena cakrawala terjadi menjadi tingkat mata kita, itu juga menunjukkan bahwa angka ketinggian yang sama seperti penampil gambar. Akibatnya, organisasi skala dan jarak dalam gambar visual yang baik masuk akal.
Jika Anda mengarahkan mouse gambar ini harus mengungkapkan citra kedua kami. Meskipun angka-angka ini masih ukuran yang sama, tingkat mata mereka tidak lagi memiliki hubungan dengan tingkat mata gambar. Akibatnya, skala angka benar-benar bingung.
Hal ini menunjukkan pentingnya tingkat cakrawala / mata untuk organisasi skala dan jarak dalam gambar perspektif. Hal ini juga menggambarkan arti dari kutipan terkenal Leonardo bahwa, “Perspektif adalah untuk melukis apa tali kekang kuda adalah, kemudi ke kapal ‘.
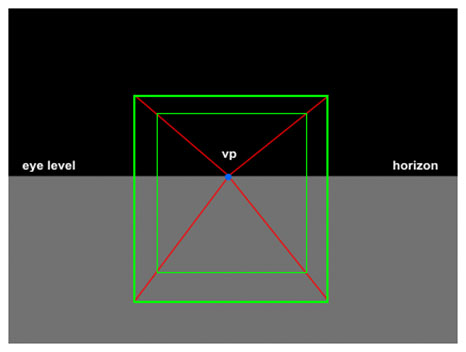
- Satu Titik Perspektif
Satu Titik Perspektif – Perspektif Persegi Panjang

Dalam perspektif kita menggambar di atas, Anda dapat melihat garis konstruksi yang digunakan untuk menggambar dua persegi panjang dari ilustrasi kami pada halaman 2.
Ada dua jenis garis konstruksi yang digunakan dalam gambar perspektif:
1) Garis Orthogonal yang telah kita ditarik dalam merah.
2) Garis Lintang yang telah kita ditarik dalam warna hijau.
Kami akan terus menggunakan kode warna dalam ilustrasi berikutnya.
Garis Orthogonal
Garis ortogonal yang sejajar dengan bidang tanah dan bergerak kembali dari pesawat gambar.
Garis ortogonal mengatur ketinggian bervariasi atau lebar dari pesawat empat persegi panjang seperti itu surut dari pandangan.
Garis ortogonal selalu tampil untuk bertemu di satu titik hilang pada tingkat mata.
Garis transversal
Garis transversal yang selalu di es angl kanan ke orthogonals.
Garis transversal yang sejajar dengan bidang gambar dan satu sama lain.
Garis transversal membentuk tinggi tetap atau lebar antara dua garis ortogonal.
Garis transversal membentuk tepi terdekat dan terjauh dari sebuah persegi panjang seperti surut dari pandangan.
Vanishing Poin
Titik hilang, yang telah kita digambarkan berwarna biru, adalah titik pada tingkat mata-mana garis paralel tampaknya menyatu dan menghilang Kedua ilustrasi di halaman ini menggunakan titik hilang tunggal dan menunjukkan bentuk sederhana dari gambar perspektif:. Satu Perspektif Point.
Satu Titik Perspektif – Perspektif Box
Satu perspektif titik dinamakan demikian karena menggunakan titik hilang tunggal untuk menggambar objek. Ini adalah bentuk sederhana dari gambar perspektif dan digunakan di sini untuk menggambar kotak.
Dalam satu perspektif titik, depan dan belakang pesawat transversal kotak selalu tetap sejajar dengan bidang gambar. Hanya perubahan skala mereka saat mereka surut ke kejauhan.
Perhatikan bahwa hanya garis ortogonal surut yang mengubah sudut mereka.
Jika Anda mengarahkan mouse di atas gambar untuk melihat ilustrasi selesai, Anda akan melihat bahwa bagian depan dan belakang kotak pesawat kami telah meninggalkan terisi untuk membuat konstruksi lebih terlihat.2Dua Titik Perspektif
2. Dua Titik Perspektif

Dua perspektif titik digunakan dalam ilustrasi ini untuk menggambar kotak kita yang sekarang telah diputar pada sudut terhadap bidang gambar.
Tidak ada lagi pesawat sejajar dengan bidang gambar. Namun vertikal
garis transversal masih ditarik sejajar satu sama lain dan pada sudut kanan ke tanah pesawat.
Hal ini pada tahap ini bahwa gambar perspektif mulai menjadi lebih canggung karena titik hilang kedua sering terletak baik di luar bingkai gambar.
Klik di sini untuk melihat sebuah ilustrasi yang menampilkan posisi titik hilang kedua. Jika kedua titik hilang yang terletak di dalam bingkai foto, sudut objek yang tampil menjadi sangat menyempit.
Pada ilustrasi selesai, yang dapat Anda lihat ketika Anda mengarahkan mouse di atas gambar, bagian depan dan belakang kotak pesawat kami telah meninggalkan terisi untuk membuat konstruksi lebih terlihat.
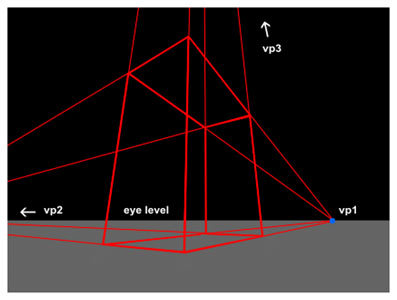
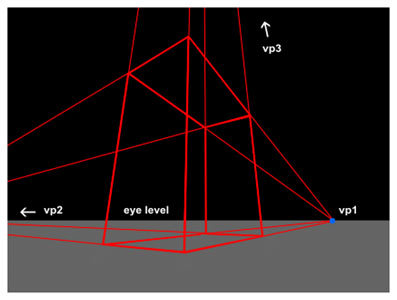
3. Tiga Titik Perspektif

Tiga Titik Perspektif menggunakan Eye Tingkat Rendah. Tiga Perspektif Point bentuk yang paling kompleks gambar perspektif. Tiga perspektif titik menggunakan tiga set
garis ortogonal dan
tiga titik hilang untuk menarik setiap objek.
Klik di sini untuk melihat ilustrasi penuh dengan semua titik hilang ditampilkan .
Teknik ini paling sering digunakan ketika menggambar bangunan dilihat dari tingkat mata-rendah atau tinggi. Tingkat mata rendah dalam ilustrasi kita di atas menciptakan ilusi bahwa bentuk kotak adalah menjulang di atas kami. Secara alami memberi skala dari bangunan tinggi.
Dalam satu dan dua perspektif titik, gambar pesawat tetap pada sudut kanan ke tanah pesawat. Dalam tiga perspektif titik, gambar pesawat tampaknya diatur pada sudut sebagai pemirsa cenderung untuk memiringkan kepala mereka mundur atau maju untuk melihat naik atau turun dari tingkat mata.
Sebagai akibatnya, vertikal
garis transversal , yang paralel di satu dan dua perspektif titik, sekarang tampaknya surut. Mereka membentuk satu set ketiga garis ortogonal, yang bangkit dari bidang tanah dan akhirnya bertemu di titik lenyap 3, tinggi di atas pesawat gambar.
Tiga Titik Perspektif menggunakan Tingkat Tinggi Mata
Tiga perspektif titik juga digunakan ketika menggambar objek dari tingkat mata tinggi seperti dalam ilustrasi kita di atas. Ini menciptakan ilusi melihat ke bawah dari sudut pandang yang tinggi.
Proses menggambar hanyalah kebalikan dari metode yang digunakan untuk menggambar sebuah kotak dari tingkat mata yang rendah.
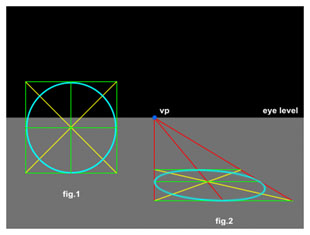
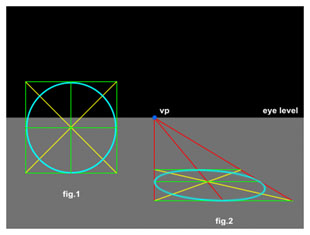
4. Perspektif Lingkaran
Para Menggambar Perspektif Lingkaran

Sebuah lingkaran dalam perspektif ini disebut elips. Gambar dari elips dikendalikan oleh perspektif persegi panjang.
Gambar kami di atas elips menggambarkan teknik ini. Ada dua tahap yang berbeda dalam penciptaan:
Gambar 1 Lingkaran pertama divisualisasikan dalam bentuk rencana pada grid persegi datar. Setiap bagian dari grid berisi seperempat lingkaran.
Gbr.2 grid persegi terdistorsi sesuai dengan hukum-hukum perspektif. Lingkaran ini kemudian digambar ulang ke grid terdistorsi untuk membuat sebuah elips.
Diagonal-diagonal grid telah ditarik pada kedua ilustrasi untuk membantu dengan merencanakan lingkaran dan elips.
Mouse di atas gambar untuk melihat ilustrasi diselesaikan tanpa garis-garisnya konstruksi.
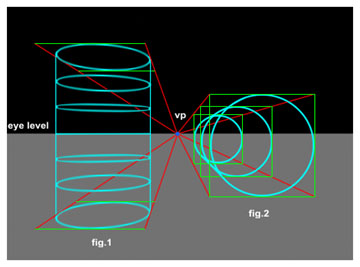
5. Perspektif dari Cylinder
Para Menggambar Perspektif dari Cylinder
Sebelum Anda mempelajari perspektif silinder, akan membantu jika Anda memahami
perspektif lingkaran yang dijelaskan pada halaman sebelumnya.
Sebuah silinder hanyalah sebuah lingkaran yang diproyeksikan ke dalam tiga dimensi.
Gambar 1
Ini merupakan ilustrasi dari sebuah silinder yang dibentuk oleh lingkaran yang diproyeksikan secara vertikal dari tanah pesawat. Elips yang menguraikan semua silinder lebar yang sama. Namun, kurva bulat mereka secara bertahap meningkat saat mereka naik di atas atau turun di bawah tingkat mata. Perhatikan bagaimana elips di tingkat mata dipandang sebagai garis lurus.
Gambar 2
Ini merupakan ilustrasi dari sebuah silinder yang dibentuk oleh lingkaran yang diproyeksikan horizontal dari pesawat gambar. Kurva melingkar yang membentuk silinder semua bentuk yang sama, tetapi skala mereka mengurangi karena mereka mundur dari gambar pesawat menuju titik hilang.
Kedua contoh kami menggunakan satu perspektif titik, bentuk sederhana dari gambar perspektif.
Perspektif dalam Pasal 1
Perspektif Menggambar menggunakan Eye Tingkat Pusat

Jika Anda dapat melihat atau jika Anda tahu posisi cakrawala dalam gambar, gambar secara otomatis menjadi perpanjangan ruang pribadi Anda sendiri.
Karena cakrawala adalah juga tingkat mata Anda, Anda dapat memahami skala dan ruang dari gambar dalam kaitannya dengan tubuh Anda sendiri. Setiap bagian dari gambar yang sesuai dengan tingkat mata, merasa seolah-olah dekat dengan pribadi Anda sendiri ketinggian Efek ini bekerja apakah benda yang kecil atau besar, dekat atau jauh, atau apakah penampil sedang berdiri, duduk atau berbaring..
Di mana pun Anda memilih untuk menempatkan tingkat mata dalam gambar akan memiliki efek penting pada komposisi.